# Zurich latitude longitude: 47.36667, 8.55
map = folium.Map(location=[47.36667, 8.55], zoom_start = 13, tiles = "cartodbpositron")Übung Visualisierung Zeckenstiche
In dieser Übung wollen wir mit unseren originalen und simulierten Zeckenstichen aus dem Block Programmieren eine interaktive Karte erstellen. Zudem werdet ihr weitere Tools und Tipps erhalten, wie ihr euren Code aufwerten und zum Schluss als HTML darstellen könnt.
Übung 1: Vorbereitung
Bitte ladet zuerst die Übungsdaten hier runter und entpackt diese.
Kreiert eine neue Python-Environment und installiert die für diese Übung benötigten Packages via Terminal gemäss Conda Environment erstellen
conda create --name geopython3 conda activate geopython3 conda install -c conda-forge geopandas folium matplotlib mapclassify jupiterlab quartoStartet nun Positron via Terminal gemäss Conda Environment erstellen
Kreiert ein neues Quarto-File (New > New File… > Quarto Document) und speichert es in eurem Arbeitsordner ab.
Aufbau eines Quarto Dokumentes
Ein Quarto Dokument hat grob drei Elemente: (1) Den Header bzw. die Metadaten, (2) die Code Chunks und (3) die Textbereiche
Der Header wird beim Erstellen des Dokumentes bereits erstellt. Beim
formatkönnt ihr definieren, wie am Ende eurer Dokument gerendert werden soll. Möglich sind u.a. HTML, PDF und MS Word. Wir belassen für heute das vordefinierte Formathtml, weitere Anpassungen folgen weiter unten.--- title: "Untitled" format: html ---Der Code wird in sogenannten Code Chunks geschrieben. Eine neue Zelle fügt ihr ein, indem ihr
Ctrl+Shift+Idrückt. Falls in der eckigen Klammer nicht python stehen sollte, müsst ihr das in diesem Fall anpassen.Zwischen die Code Chunks könnt ihr euren Text schreiben. Die Basics, wie ihr euren Text formatieren könnt, findet ihr hier
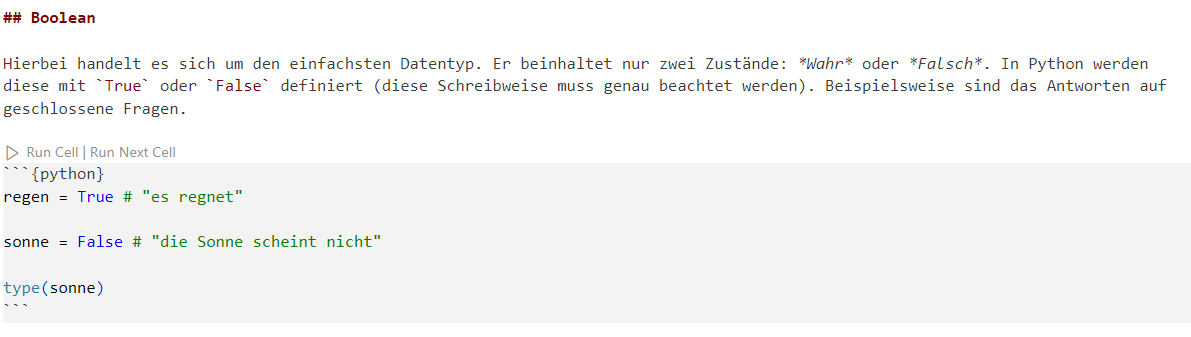
Ein Auschnitt des Quarto Dokumentes für die Übungen von Programmieren I hat z.B. so ausgesehen: 
Packages und Daten laden
Importiert nun als erstes die zwei Packages geopandas und folium. Schreibt den Code in einer Code Cell.
Ladet zudem die drei Datensätze wald.gpkg, zeckenstiche_original.gpkg und zeckenstiche_simuliert.gpkg mit der read_file Funktion von Geopandas.
Übung 2: Base Map
Nun können wir unsere Karte bauen. Zuerst müssen wir eine Basiskarte erstellen, zu welcher wir dann die weiteren Layer hinzufügen können. Dazu nutzen wir nun Folium. Als Mittelpunkt der Karte wählen wir die WGS84 Koordinaten der Stadt Zürich (Zurich latitude: 47.36667, longitude: 8.55) aus.
Ihr könnt mit den Tiles und dem Zoom Level experimentieren. Information zu den Tiles findet ihr hier.
Übung 3: Wald Layer hinzufügen
Nun wollen wir die Waldflächen als unseren ersten Layer hinzufügen. Ihr habt die .explore() Funktion bereits kennengelernt. Sie verfügt über diverse interessante Attribute, welche wir nun benutzen wollen.
Da unser Wald-Datensatz aus zwei Zeilen mit Wald und Nicht-Wald besteht, müssen wir die Waldflächen zuerst noch rausfiltern.
Folium kann nur das weltweite CRS WGS84 (EPSG:4326) verarbeiten und da der Geodataframe Wald das Schweizer CRS CH1903+ / LV95 (EPSG:2056) verwendet, müssen wir dieses mittels to_crs() transformieren, bevor wir ihn visualisieren können.
Tipp: Wenn ihr am Schluss des Commands ein ; hinzufügt, wird kein Output generiert. Somit wird nicht für jeden Layer den wir hinzufügen, eine Karte erstellt.
# Wald zur Karte hinzufügen
is_wald = wald[wald["Wald_text"] == "ja"] # Selektieren nur den Wald
is_wald.to_crs(4326).explore(
m = map, # Fügt diesen Layer der Map map hinzu
color = "green", # Der Layer wird grün dargestellt
tooltip = False, # Es werden keine Daten angezeigt, wenn man über ein Objekt hovered.
highlight = False, # Das Objekt wird nicht hervorgehoben, wenn man darüber hovered.
name = "Wald" # Der Name des Layers
);Übung 4: Original und simulierter Zeckenstich Layer hinzufügen
Nun wollen wir neben dem Wald Layer (Polygon) den originalen Zeckenstiche Layer (Punkte) hinzufügen. Kopiere dazu den unteren Code.
# Original Zeckenstiche zur Karte hinzufügen
zeckenstiche_original_gpd.to_crs(4326).explore(
m = map, # Fügt diesen Layer der Map map hinzu
color = "red", # Der Layer wird rot dargestellt
marker_kwds = dict(radius = 1, fill = True), # Optionen für das Aussehen der Punkte
tooltip = "ID", # Beim Hovern über das Objekt wird die ID dargestellt
name = "Original Zeckenstiche" # Der Name des Layers
);Nun wollen wir die simulierten Zeckenstiche darstellen. Als Vorlage könnt ihr den Code von oben kopieren. Erweitere die Funktion explore um folgende Logik:
- Gerne würden wir die Spalte “Radius” mit der Farbvariation viridis visualisieren. Nutze hierfür die Attribute
columnundcmap. - Zudem soll die Legende des Layers dargestellt werden. Zudem wollen wir keine Colorbar als Legende haben. Nutze dafür die Optionen der Legende
legend_kwds = dict(colorbar = False). - In den Tooltips sollen neben der ID noch der Radius und der Run dargestellt werden.
- Nenne den Layer “Simulation Zeckenstiche”.
Weitere Informationen zur explore Funktion findet ihr hier.
Übung 5: Layer Control hinzufügen
Zum Abschluss wollen wir noch ein Layer Control hinzufügen, damit wir die verschiedenen Layer ein- und ausblenden können. Schaut dafür im User Guide von Folium und sucht nach der Layer Control Funktion und versucht diese eurer map hinzuzufügen. Zum Schluss kannst du die map aufrufen, damit diese Dargestellt wird. Das finale Produkt sollte wie folgt aussehen:
Nun ist unsere Map fertig. Inspiziert diese und spielt mit den Radien und Runs herum und versucht auch die Grössen und Farben der Points anzupassen, bis Ihr mit dem Resultat zufrieden seid.
Übung 6: Quarto Dokument verschönern
Vorbereiten von Quarto und Darstellung (Preview) unseres Dokumentes
Wir erweiteren jetzt unseren Header mit den Metadaten. Dies bewirkt, dass euer Quarto Output neben einem Titel auch einen Autor hat. Zudem sagen wir Quarto, dass wir mit Python3 arbeiten. Für unseren Ausgabeformat, welches HTML sein soll, definieren wir folgende globale Optionen:
embed-resources: true: Generiert ein einzelnes HTML File.code-fold: true: Alle Code Cells werden eingeklappt.
---
title: Visualisierung Zeckenstiche
author: Vorname Nachname
jupyter: python3
format:
html:
embed-resources: true
code-fold: true
---Quarto gibt uns zudem die Möglichkeit, unser File als Vorschau darzustellen. Wechselt hierfür zum Terminal in Positron. Mit dem Command quarto preview NameQuartoDokument.qmd erhaltet ihr ein Preview in eurem Browser. Achtet darauf, dass im Terminal geopython3 als Interpreter steht.
Cell Options
Cell Options können dazu benutzt werden, um das Verhalten einer Cell zu verändern. Dabei werden diese Optionen mittels des Vorschubs #| am Anfang der Cell eingefügt. Wenn ihr eine Option für alle Cells haben wollt, könnt ihr diese als globale Optionen in den Metadaten von Quarto setzen (analog zu code-fold: true).
#| echo: false
#| code-summary: This is a Title for a collapsed Code Block
Python Code...Die häufigsten Options sind:
eval: Soll die Code Cell ausgeführt werden.echo: Soll der Code der Cell angezeigt werden.output: Soll der Code Output dargestellt werden.code-fold: Soll die Code Cell eingeklappt werden.code-summary: Wenncode-foldauftruegesetzt ist kann ein Titel für die Code Cell gesetzt werden.
Es gibt aber noch viele weitere Möglichkeiten (siehe hier).
Page Layout
Mit Quarto könnt ihr euer Webseiten-Layout relativ einfach anpassen. Ihr könnt zum Beispiel mit folgendem Code ein Grid erstellen, welcher aus zwei Spalten besteht. Eine Spalte ist 9 und die zweite 3 breit. Die Gesamtbreite ist immer 12.
::: {.grid}
::: {.g-col-9}
Text 1
:::
::: {.g-col-3}
Text 2
:::
:::Weitere Möglichkeiten findet ihr hier.
Tabellen
Eine Tabelle muss nach folgender Markdown Syntax erstellt werden (siehe Quarto Tables):
|Name |Gender|Age |Origin |
|-----|:-----|:---:|:-----:|
|Jack |Male |23 |USA |
|Susan|Female|22 |Canada |
: Name der Tabelle {#tbl-names}- Die erste Zeile ist die Tabellenüberschrift
- Die zweite Zeile beinhaltet Bindestriche “-” und optionalen Doppelpunkten “:”, um den Text in den Spalten auszurichten.
:---für die linke Ausrichtung:---:für die mittlere Ausrichtung---:für die rechte Ausrichtung
- Die weiteren Zeilen beinhalten der Tabelleninhalt.
- Mit dem : unter der Tabelle kannst du den Namen der Tabelle definieren. Mit
{#tbl-???}kannst du den Namen für einen Querverweise im Text erstellen. Dieser kann dann mittels@tbl-???im Text aufrufen.
Eine praktische Hilfe für das Erstellen einer Tabelle ist der Tablesgenerator.
Bilder
Ein Bild kann ebenfalls via Markdown Syntax hinzugefügt werden. Zuerst folgt die Caption des Bildes, gefolgt vom Bild selbst. Mit {#fig-???} kannst du einen Querverweis für das Bild erstellen. Gleich wie bei der Tabelle kannst du ihn im Text mittels @fig-??? aufrufen.
{#fig-???}Weitere Information findet ihr auf Quarto.
Aufgabe
Seht euch die Webseite an. Versucht nun die Struktur dieser Webseite so gut wie möglich in eurem Quarto Dokument nachzubauen. Nutzt dafür die oben beschriebenen Methoden. Das Bild findet ihr in den Übungsdaten.
Benutze zudem die Cell Options, um euren Code sauber darzustellen. Nutzt dazu echo und output, um unnötige Cell Codes und Outputs nicht auszugeben. Benenne zudem alle eingeklappten Code Cells sinnvoll mittels code-summary.
Übung 7: Notebook in HTML konvertieren und publizieren
Damit wir nun unser Quarto Dokument publizieren können, müssen wir davon einen Output generieren.
Dazu nutzen wir wieder Quarto im Terminal. Aber anstelle des preview Commands nutzen wir den render Command, sprich quarto render NameQuartoDokument.qmd. Da wir in den Quarto Metadaten als Format HTML angegeben haben, wird Quarto ein HTML File generieren.
Erstellt nun einen neuen Ordner und kopiert euer HTML File hinein. Ändere den Namen des HTMLs auf index.html. Euer HTML werden wir nun kurzfristig auf Netlify publizieren. Öffnet dazu diesen Link und drag und drop euren eben erstellten Ordner. Über den angezeigten Link könnt ihr nun, nachdem ihr das automatisch generierte Passwort eingegeben habt, eine Stunde lang auf eure Webseite zugreifen.